TronWeb integration
In this guide, we will show you how to get started with TronWeb to connect to GetBlock.
TronWeb is a JavaScript library of TRON full node’s API functions that is used to deploy smart contracts, query blockchain and contract information, trade on the decentralized exchanges and change the blockchain state.
Firstly, you will need to add the TronWeb library to your project.
Npm:
npm install tronwebYarn:
yarn add tronwebIn your javascript file, define TronWeb:
const TronWeb = require('tronweb');When you instantiate TronWeb you can define:
fullNode
solidityNode
eventServer
privateKey
you can also set a
fullHost
Which works as a jolly. If you do so, though, the more precise specification has priority. Supposing you are using a server which provides everything, like TronGrid, you can instantiate TronWeb as:
const tronWeb = new TronWeb({
fullHost: "https://go.getblock.io/<ACCESS-TOKEN>/"
})For retro-compatibility, though, you can continue to use the old approach, where any parameter is passed separately (using the GetBlock node as an example here):
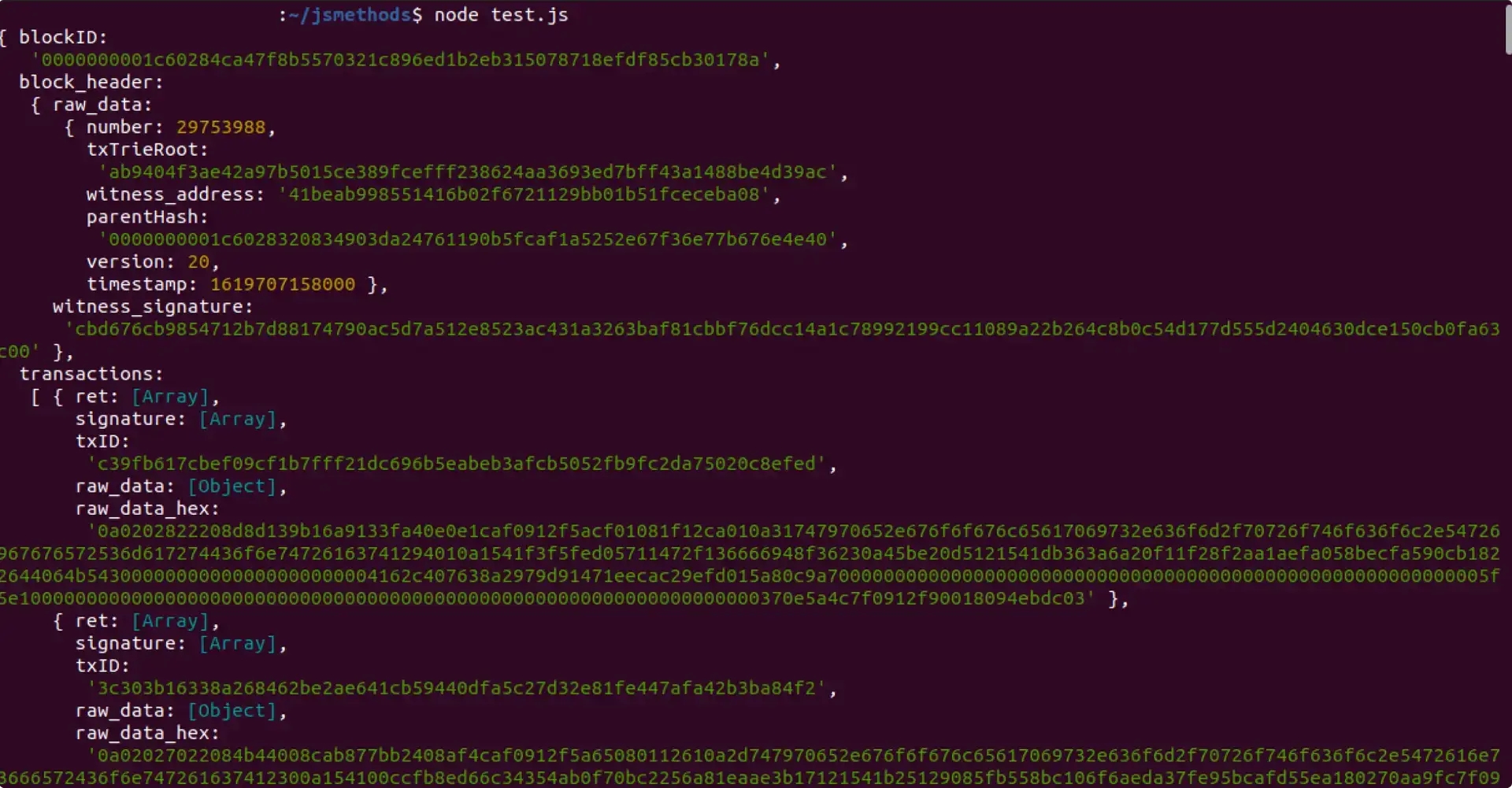
After this you can call any TronWeb method:
All API references can be found in the project documentation at https://developers.tron.network/reference
Method response:

Last updated
Was this helpful?